유료 테마 설치
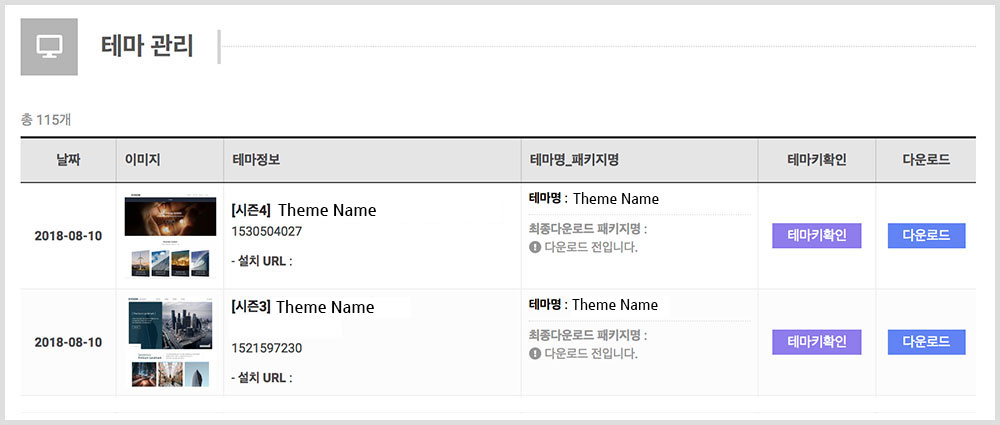
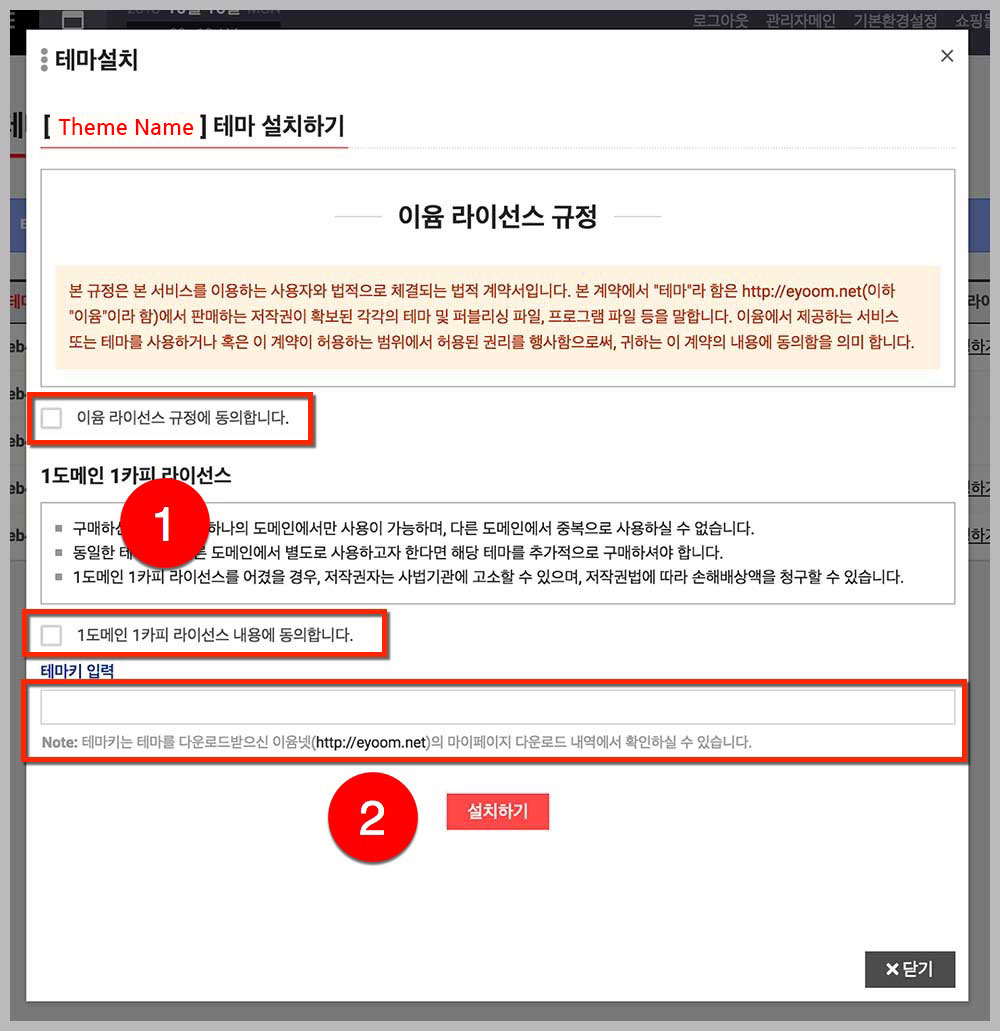
영카트5 + 빌더 + 베이직테마가 설치된 상태에서 구매한 유료 테마 설치 과정입니다.
테마 설명 및 특이사항
테마에 대한 설명과 특이사항 등을 읽고 테마설치 및 사용에 참고하기 바랍니다.
- 테마 설치 후 보여지는 화면은 데모 사이트의 가짜 데이터들로 메뉴, 게시판, EB슬라이더/콘텐츠/최신글등을 사이트 용도에 맞게 설정하기 바랍니다.
서버 환경에 따라 보여지는 가짜 데이터들이 사라지는 경우 편집모드 탭과 테마설정 및 가이드를 참고해 새로 설정하기 바랍니다. - 해당 테마는 사이드 레이아웃을 사용하지 않는 디자인이며 비반응형을 지원하지 않습니다.
- 메인과 서브페이지에서 편집모드를 통해 손쉽게 내용 및 이미지 수정이 가능합니다.
편집모드 활성화시 마스터는 빨간 영역, 아이템은 파란 영역으로 표시 됩니다. - 스타일과 레이아웃 수정은 에디터 프로그램으로 직접 파일을 열어 수정해야 하며 이윰 테마&스킨(https://eyoom.net/page/?pid=eb4_theme_skin)에서 구조를 참고하기 바랍니다.
- 레이아웃의 경우 flexbox로 구성되어 있으며 CSS 스타일의 flex 속성을 확인 바랍니다. flex 링크 : https://developer.mozilla.org/ko/docs/Web/CSS/flex
- 메인 페이지 애니메이션은 aos와 rellax 플러그인을 사용했습니다.
- aos 플러그인
각 스킨 파일에 출력 소스가 들어가 있으며 사용을 하지 않을 시 스킨파일에서 해당 소스(예: data-aos="fade-left")를 삭제하고 head.html.php, tail.html.php 파일에서 플러그인 소스를 삭제합니다.
스크롤 이동시 애니메이션이 한번만 작동한다면 /theme/eb4_busi_031/tail.html.php 파일 'aos.js 설정 및 리프레쉬' 부분 once 값을 true로 변경합니다.
aos.js(https://michalsnik.github.io/aos/)를 참고하기 바랍니다. - 컬러와 폰트 사이즈등은 root 가상클래스를 이용했으며 /theme/eb4_busi_031/css/style.css 상단에 정의되어 있습니다.
가상 클래스를 이용해 변수를 선언하고 동일하게 적용 및 변경이 가능해 수정에 용이 합니다.
:root css 링크 : https://developer.mozilla.org/ko/docs/Web/CSS/:root
폰트 사이즈 계산 px rem 링크 : https://nekocalc.com/px-to-rem-converter - 해당 테마는 구글 웹폰트 'Noto Sans KR', 'Montserrat' 웹폰트를 사용했습니다.
--basic-font는 사이트에 사용할 폰트 --en-font는 영어 폰트 입니다.
폰트를 변경한다면 --basic-font와 --en-font에 폰트를 변경하기 바랍니다.
사용을 원치 않을 시 /theme/eb4_busi_031/head.sub.html.php 파일 29줄 구글폰트 api 소스 삭제
/theme/eb4_busi_031/css/style.css, /theme/eb4_busi_031/css/common.css 파일 다음 소스 삭제
--basic-font: 'Noto Sans KR', sans-serif;
--en-font: 'Montserrat', 'Noto Sans KR', sans-serif;
.en-font {font-family: var(--en-font);}
body, h1, h2, h3, h4, h5, h6 {font-family: var(--basic-font);}
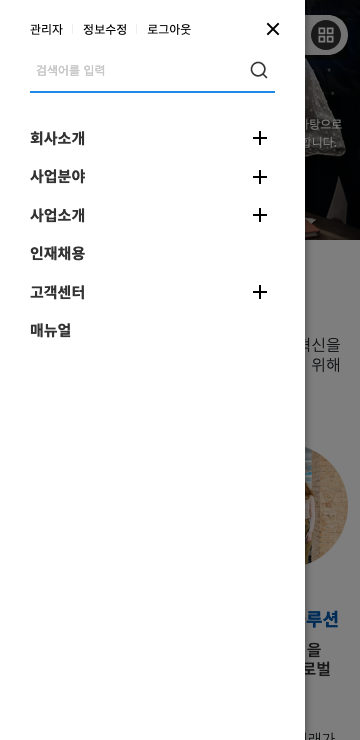
테마 편집모드
편집 모드를 통해 로고, 메뉴, 회사정보 입력은 물론 사이트 콘텐츠의 이미지와 텍스트를 보여지는 화면에서 바로 수정이 가능합니다.
편집모드란? 관련링크 바로가기
-
Page Loader(페이지 로더)

- · 로딩 시간 동안 출력되는 화면입니다.
- · 메인 페이지는 로고가 출력되며 서브페이지 투명한 레이아웃이 출력됩니다.(메뉴 출력시 클래스 역방향을 방지하기 위한 목적도 있음.)
- · /theme/eb4_busi_031/tail.html.php 파일 '페이지 로더' 부분에 출력 소스가 있습니다.
사용을 원하지 않을 시 해당 부분 설명 참고. - · /theme/eb4_busi_031/js/app.js 파일 '페이지 로더' 부분에 사리지는 시간은 fadeOut(400) 에서 수치를 변경하기 바랍니다.(1000 = 1초)
- · /theme/eb4_busi_031/css/style.css 파일 '페이지 로더' 부분에서 CSS스타일 수정합니다.
- · 이미지는 /theme/eb4_busi_031/image/site_logo.svg 파일이 출력되며 관리자 로고 등록시 해당 이미지가 출력 됩니다.
-
Header(상단레이아웃)

- · 로고, 메뉴등은 편집모드를 통해 설정할 수 있습니다.
- · 로그인, 검색, 서브페이지 타이틀 등은 직접 파일 수정등을 해야 합니다.
- · /theme/eb4_busi_031/head.html.php 파일에서 수정합니다.
-
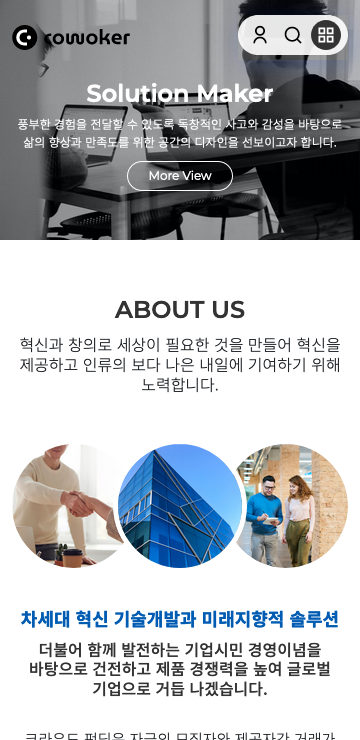
메인 슬라이더(EB슬라이더)

- · 대표타이틀, 설명문구, 연결주소 [링크] #1 입력, 이미지 #1,2 업로드 합니다.
- · 내용과 이미지 미입력시 미출력.
- · 이미지 비율 #1 : 1920x1280 픽셀 / #2(mobile) : 1000x660 픽셀 이미지 사용합니다.
- · 767px 이하에서는 설명문구 미출력 됩니다.
- · 슬라이드 시간 설정은 autoplaySpeed에서 설정합니다.
- · strong 태그 사용시 볼드체 출력, br태그 사용해 줄바꿈 합니다.
- · /theme/eb4_busi_031/skin/ebslider/busi031_main_slider/ebslider.skin.html.php
-
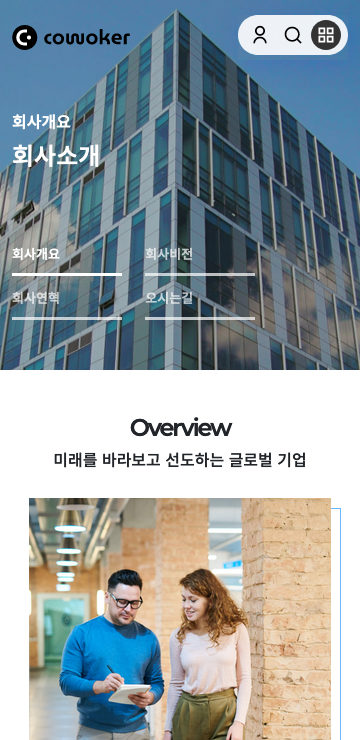
메인 어바웃(EB콘텐츠)

- · EB콘텐츠 마스터 타이틀 #1 : About Us
- · EB콘텐츠 마스터 타이틀 #2 : 혁신과 창의로 세상이 필요한...
- · 아이템 : 텍스트 필드 #1~2, 설명글#1, 연결주소 [링크] #1, 이미지 #1~3 입력 및 등록
- · 이미지 비율 1000x1000 픽셀 사용합니다.
- · 내용과 이미지 미입력시 미출력 됩니다.
- · br 태그 사용시 줄바꿈, strong 태그 사용시 볼드체 출력 됩니다.
- · /theme/eb4_busi_031/skin/ebcontent/busi031_main_about/ebcontents.skin.html.php
-
메인 비즈니스(EB콘텐츠)

- · EB콘텐츠 마스터 타이틀 #1 : Business
- · EB콘텐츠 마스터 타이틀 #2 : 혁신과 창의로 세상이 필요한...
- · EB콘텐츠 마스터 이미지 : 배경 이미지 1920x1080 픽셀 사용
- · 아이템 : 텍스트 필드 #1~2 입력, 설명글#1, 연결주소 입력, 이미지 #1 업로드
- · 아이템 4개에 맞춰 디자인.
- · 이미지 비율 #1 : 1000x1000 픽셀 사용.
- · 내용과 이미지 미입력시 미출력.
- · br 태그 사용시 줄바꿈, strong 태그 사용시 볼드체 출력됩니다.
- · /theme/eb4_busi_031/skin/ebcontent/busi031_main_four_banner/ebcontents.skin.html.php
-
News(EB최신글)

- · EB최신글(https://eyoom.net/bbs/board.php?bo_table=eb4_theme_guide&wr_id=18)을 참고해 게시판 등록합니다.
- · 최신글 제목 입력, 대표연결주소 입력.
- · 최신글 게시물수:5 / 이미지 출력 여부:사용 / 이미지 사이즈:600(폭) X 0(높이) / 게시물 내용 출력 여부:사용 / 게시물 내용 길이:90 / 작성일 출력여부:사용 / 작성일 출력형식:년월일 방식 / 작성일 표기방식:Y-m-d
- · /theme/eb4_busi_031/skin/eblatest/busi031_gallery_slider/eblatest.skin.html.php
-
메인 커리어(EB콘텐츠)

- · EB콘텐츠 마스터 타이틀 #1 : Career
- · EB콘텐츠 마스터 타이틀 #2 : 혁신과 창의로 세상이 필요한...
- · EB콘텐츠 마스터 이미지 : 배경 이미지 1920x1080 픽셀 사용
- · EB콘텐츠 마스터 대표 연결주소 [링크] : 링크 입력시 버튼 출력
- · 아이템 : 텍스트 필드 #1~2 입력, 설명글#1, 이미지 #1 업로드
- · 아이템 4개에 맞춰 디자인.
- · 이미지 비율 #1 : 1000x1000 픽셀 사용.
- · 내용과 이미지 미입력시 미출력.
- · br 태그 사용시 줄바꿈, strong 태그 사용시 볼드체 출력됩니다.
- · /theme/eb4_busi_031/skin/ebcontent/busi031_main_four_banner/ebcontents.skin.html.php
-
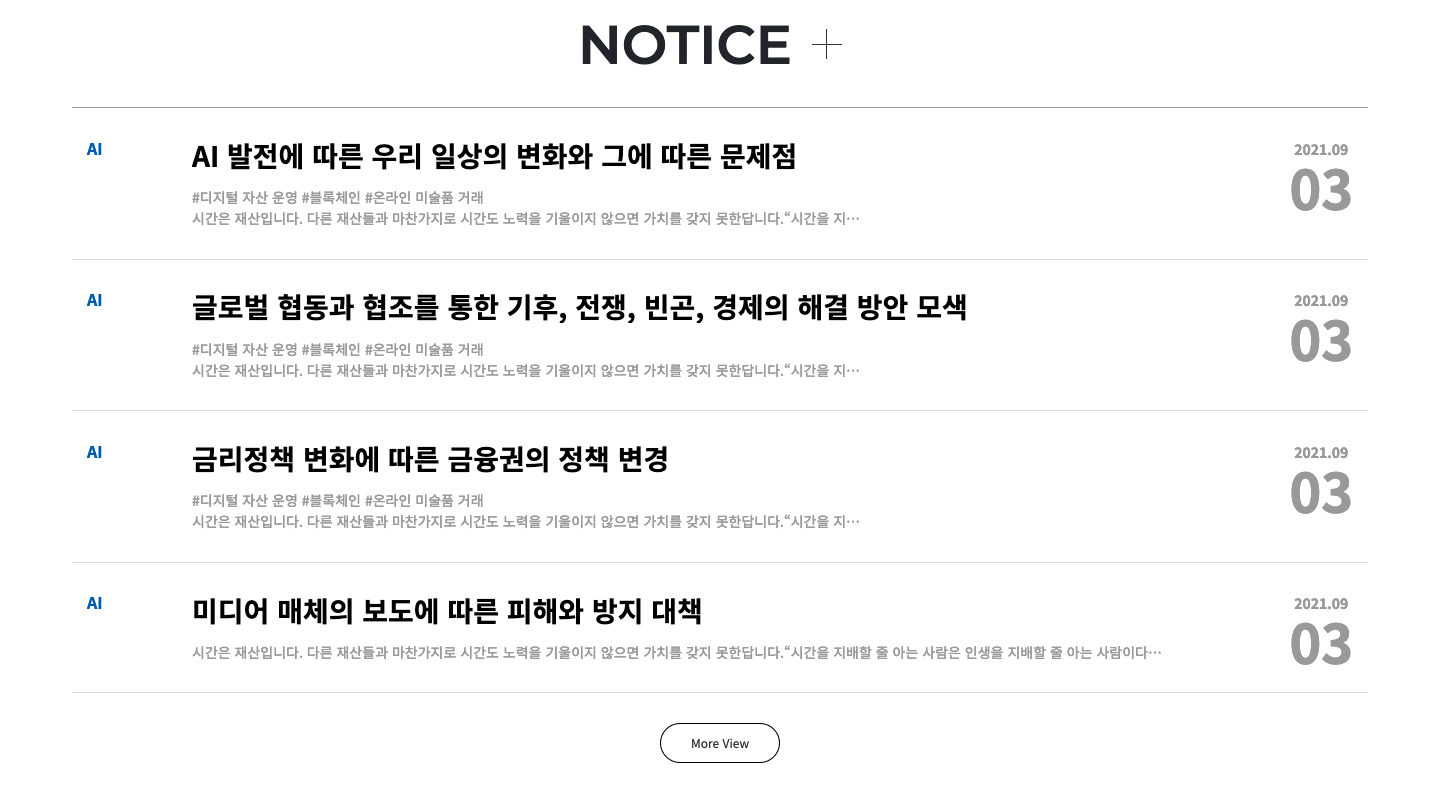
Notice(EB최신글)

- · EB최신글(https://eyoom.net/bbs/board.php?bo_table=eb4_theme_guide&wr_id=18)을 참고해 게시판 등록합니다.
- · 최신글 제목 입력, 대표연결주소 입력.
- · 최신글 게시물수:4 / 게시물 내용 출력 여부:사용 / 게시물 내용 길이:90 / 게시판 이름 출력 여부:사용 / 작성일 출력여부:사용 / 작성일 출력형식:년월일 방식 / 작성일 표기방식:Y-m-d
- · /theme/eb4_busi_031/skin/eblatest/busi031_list/eblatest.skin.html.php
-
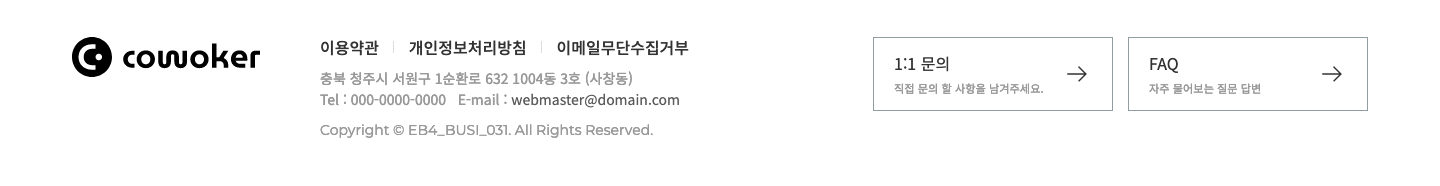
Footer(하단 레이아웃)

- · 하단로고, 회사정보등은 편집모드를 통해 설정 할 수 있습니다.
- · 푸터메뉴, 버튼등은 해당 파일에서 수정 할 있습니다.
- · /theme/eb4_busi_031/tail.html.php 파일에서 수정합니다.
-
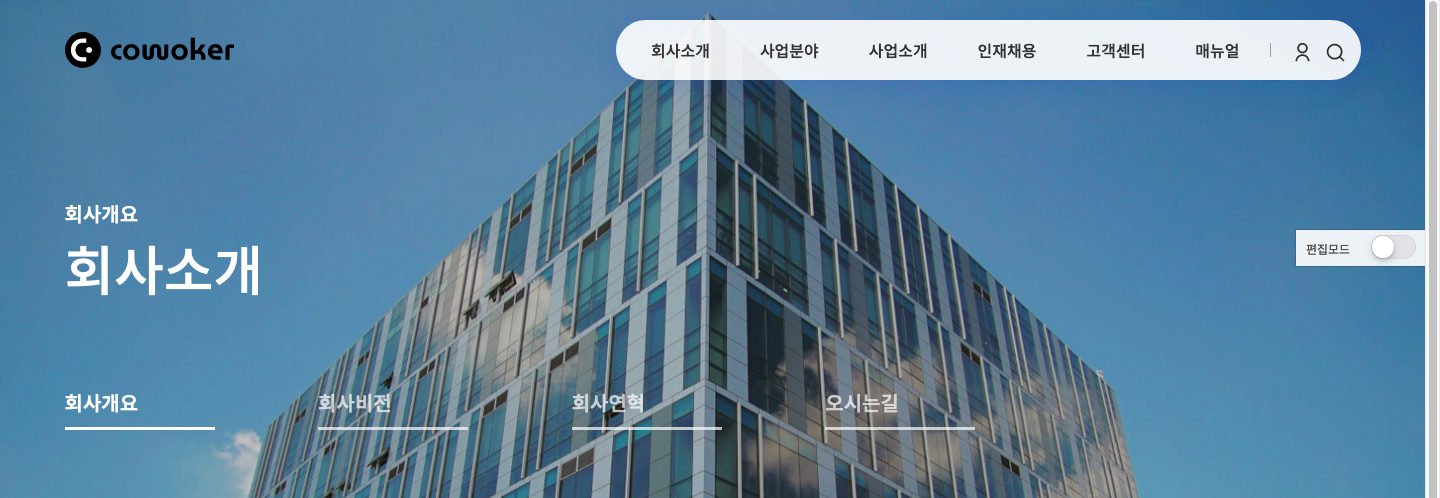
서브 페이지 타이틀

- · 서브페이지의 타이틀과 메뉴 정보를 출력합니다.
- · 페이지 타이틀은 1차 메뉴와 현제 페이지 메뉴명이 출력됩니다.
- · 메뉴는 등록한 2차 분류 메뉴만 출력됩니다.
- · 서브 페이지 이미지 변경 링크 : 바로가기
- · /theme/eb4_busi_031/head.html.php 파일에서 수정합니다.
-
모바일



- · 반응형 테마는 PC와 모바일 구분없이 하나의 파일로 출력 됩니다.
- · 디자인 수정시 미디어쿼리를 이용해 CSS스타일을 수정합니다.
제품 게시판
제품 게시판 스킨에 대한 설명 드립니다.
- · 제품에 대한 소개를 등록하는 게시판 스킨입니다.
- · 여분필드 6~9번을 사용해 제품의 정보를 입력 및 출력합니다.
- · 제품 소개 외에 커뮤니티 기능(추천, 별점, 블라인드, 스크랩등)들은 지원하지 않습니다.
- · 파일 : theme/테마명/skin/board/product/
-
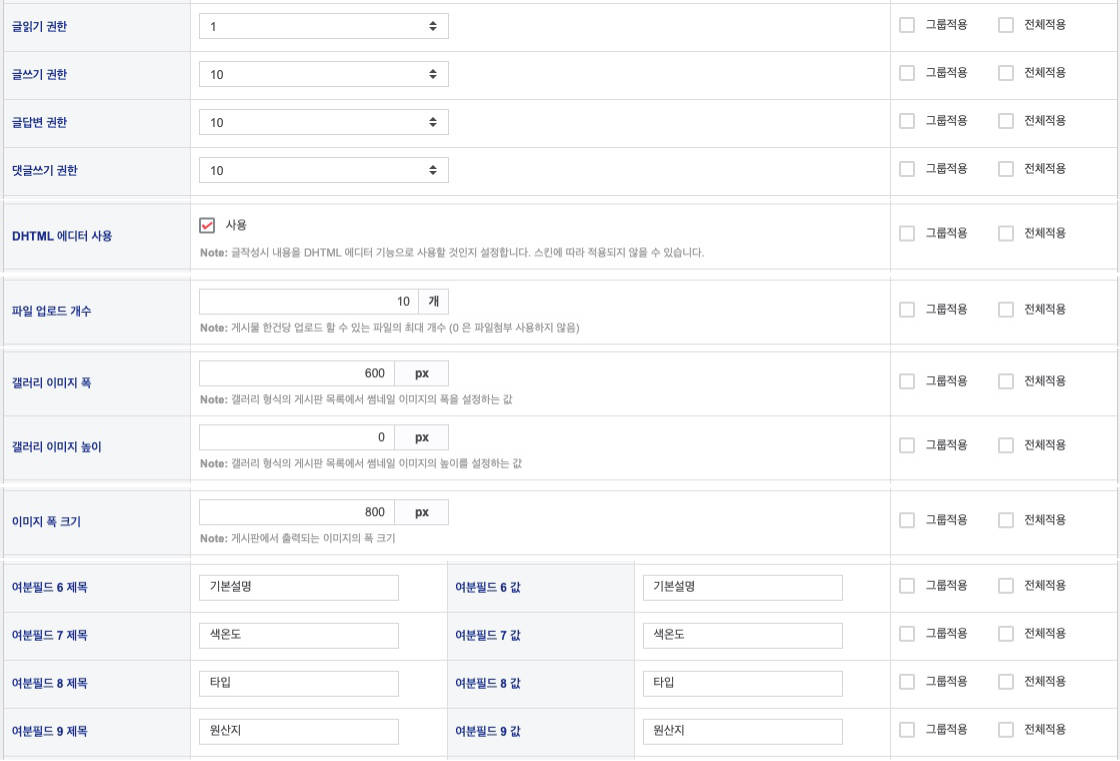
게시판 설정(관리자 - 게시판관리)

- · 이미지와 같이 기본 설정을 합니다.
- · 관리자 외에 글쓰기, 답글, 댓글쓰기를 사용한다면 권한을 9이하로 설정합니다.
- · 이미지 등록 및 출력은 파일 업로드로 하며 등록할 만큼 값을 설정합니다.
- · 여분필드 6~9번까지 출력할 값을 설정 합니다.
-
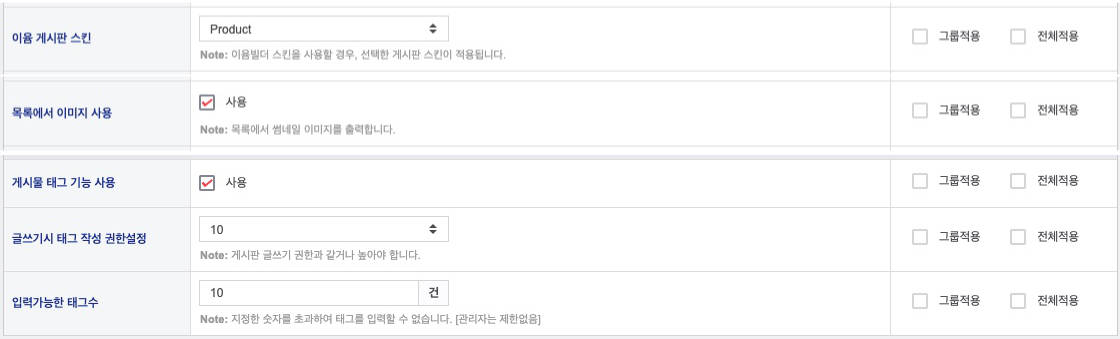
게시판 추가 설정(관리자 - 테마설정관리 - 게시판 추가설정)

- · 이미지와 같이 설정을 합니다.
- · 태그 미사용시 체크 해제 합니다.
-
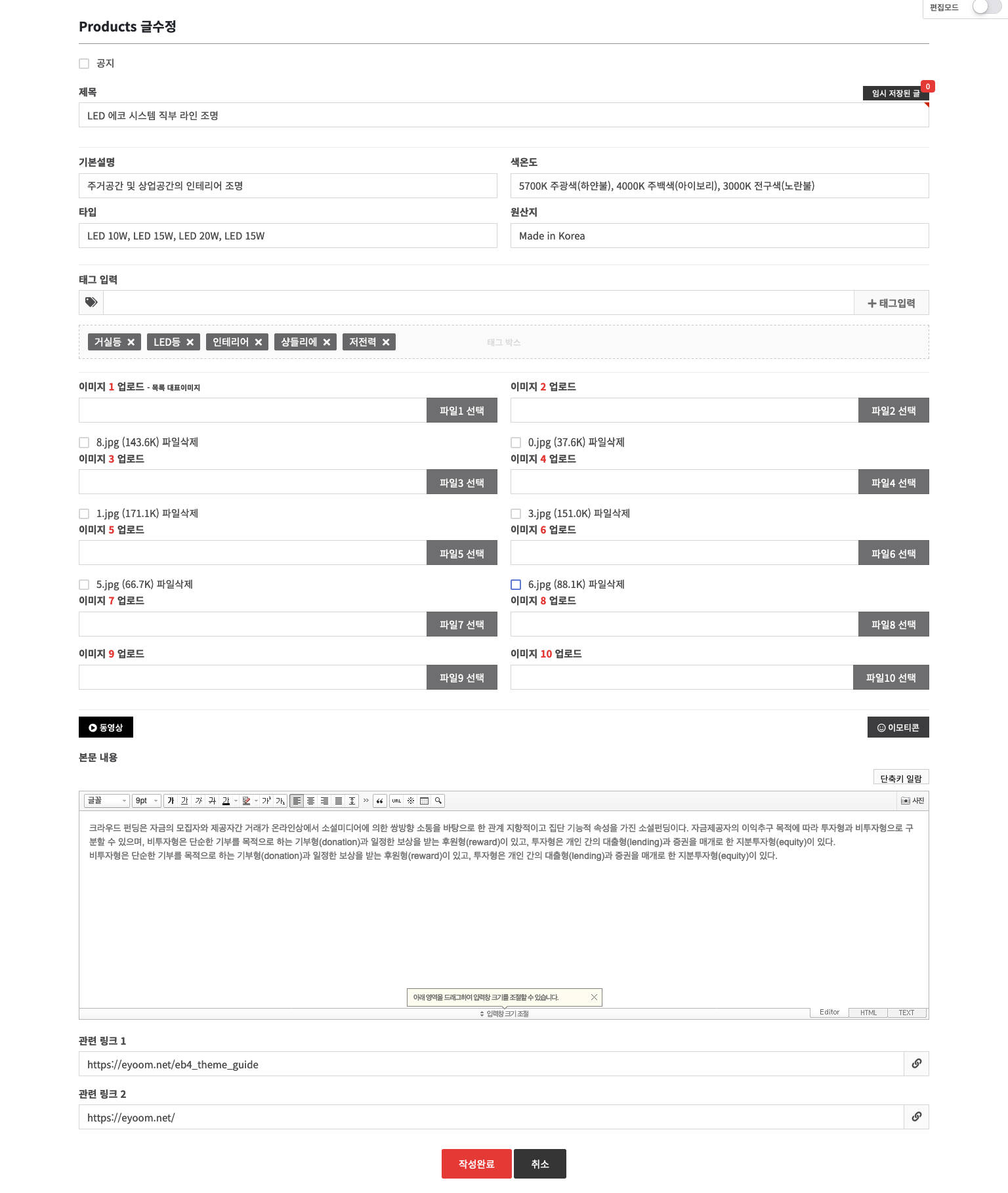
쓰기(write.skin.html.php)

- · 각 항목 값을 입력 및 이미지 등록합니다.
- · 여분필드 6~9번 항목 설정 값이 제목으로 출력됩니다.
- · 첨부파일은 이미지 파일 등록하며 첫번째 이미지는 목록에서 출력됩니다.
-
보기(view.skin.html.php)

- · 입력한 내용들이 출력됩니다.
- · 작성자, 날짜, 복사, 이동, 삭제, 글쓰기 등의 내용들은 권한 설정에 따라 확인 할 수 있습니다.
-
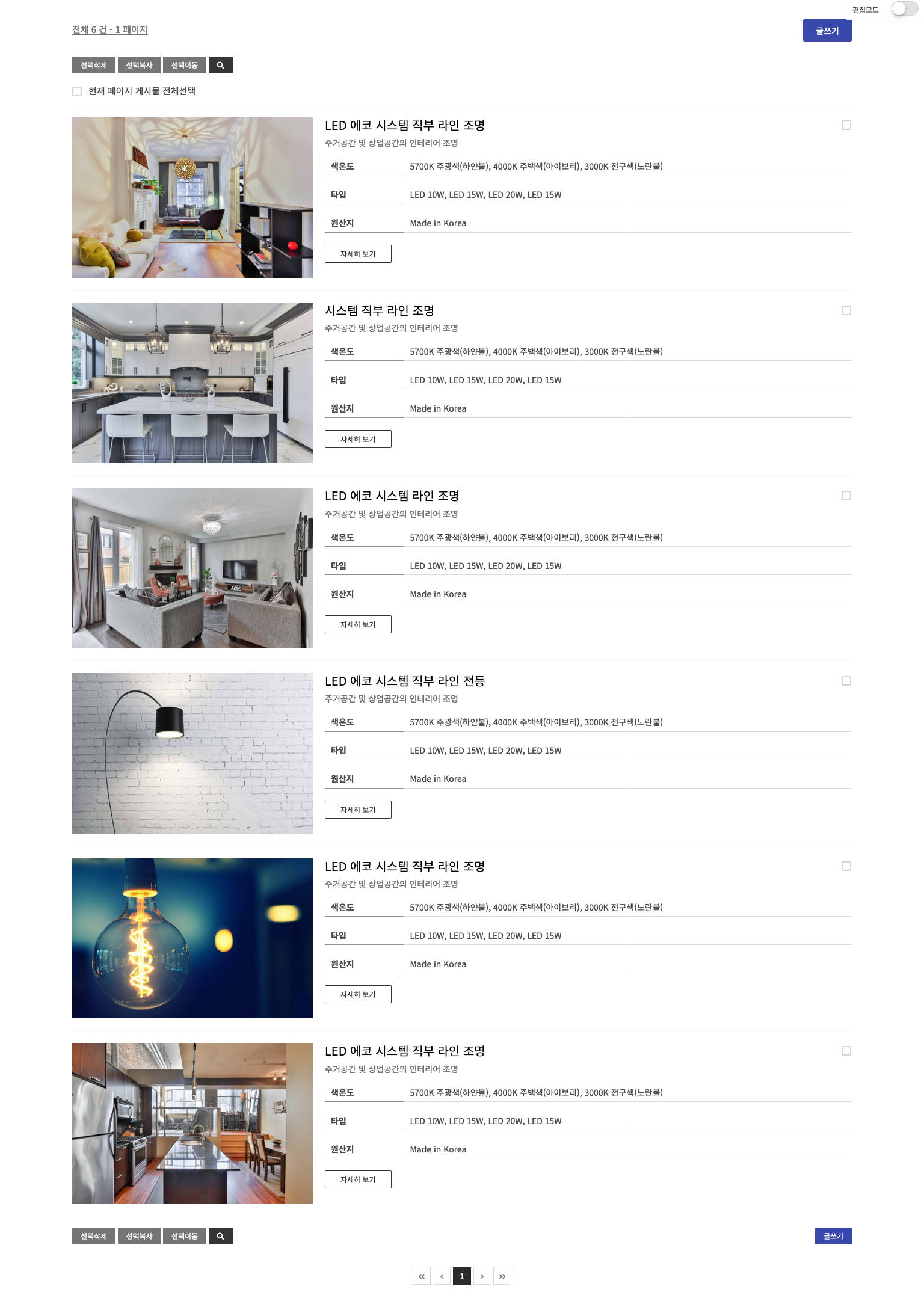
목록(list.skin.html.php)

- · 입력한 내용들이 출력됩니다.
- · 삭제, 복사, 이동, 글쓰기등의 내용들은 권한 설정에 따라 확인 할 수 있습니다.
테마 패치내역
테마의 패치내역을 통해 해당 파일을 업데이트 합니다.
패치시 사용자가 직접 작업 및 수정한 내용에 대해서는 백업을 한 후 진행하기 바랍니다.
아래 링크에서 테마 패치내역을 확인하실 수 있습니다.
https://eyoom.net/patch_list_se4/31